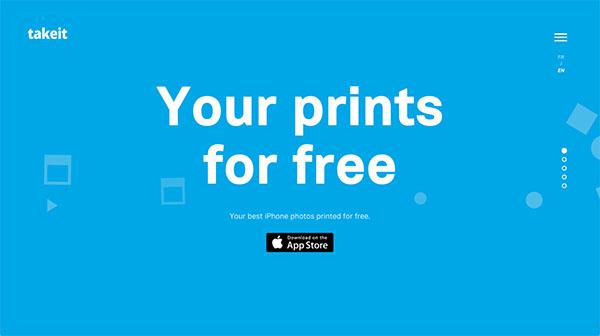
另一个例子是Takeit;当你第一次登陆主页你一个蓝色的大背景。然而,其他的都是白色的。大标题的前面和中心也是关注的焦点。不久你的眼睛注意到小但仍然明显的App Store按钮。这就是颜色可以引导用户的关注。

创造形象
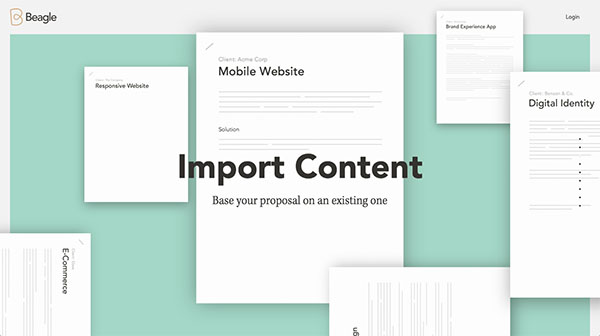
颜色是美妙的,因为它可以设置一个网站或者品牌的语气和情绪。一个服务的创建项目简报和他们的网站开始与地球更轻的音调。当你向下滚动他们的主页查看宜人的色调的棕色,木炭、绿色,甚至粉红色。世俗的色调看起来专业和优雅更代表公司的一个很好的印象。

重要声明
做一个声明通过颜色可以很有趣。你必须确保颜色脱颖而出,抓住用户的注意力,这很简单。但也必须通过语句来选择颜色。你不能选择任何霓虹灯的颜色,它必须对整个页面的目的和它的外观和感觉。
着陆页面Gaga交响曲。当你登陆他们的网站,你与一个明亮的粉红色背景。这不是你期望的交响曲。相反,你希望平静的颜色交响乐被认为是更加优雅。但是,不是这一个。Gaga交响是充满活力的,有趣的和创造性的。因此,粉红色是有意义的。

引导互动
颜色也可以用于指导用户一起互动。正是引导用户的眼睛,提升关注。颜色可以微妙和不需要戏剧性的或者在为了帮助指导用户。
他们用绿色来指导用户页面而滚动。你不需要很多颜色来创建一个漂亮的着陆页,只有一个颜色即可实现。

隐藏在图片的颜色
当你发现一个有趣的技巧,在图片中的颜色好好使用它。UI元素并不是唯一可以添加一些颜色的网站。随着照片的兴起背景和大的着陆页面上的产品图片是一个好主意,尝试使用的复合图像颜色你的设计。
产品,是为自己说话的,ETQ也让他们的鞋子比他们的UI。网站是相当少的风格,延伸到配色方案。他们把重点商品。虽然他们的鞋子都是五彩缤纷的,但是在示例中它仍然是很长一段路要走,要让鞋子的颜色是最大的课程设计。它真正让鞋脱颖而出。

无色的配方
有趣的是网站没有颜色,。有时你不需要它。网站仍然可以华丽的没有红色,绿色或蓝色。灰度配色方案可以为品牌创建必要的外观和感觉以及发表声明。

总结:正如你所看到的颜色是强大的。颜色可以让你的设计得出很多结果,可以引导用户的眼睛,帮助指导用户交互以及宏大的声明。颜色充满个性、有趣。颜色在设计中、生活中是无可缺少的。
本文由北京网站建设、北京网页设计、北京网站设计-智导互动整理!